A performance da sua loja é muito importante para que seus visitantes tenham uma boa experiência. Uma página que não tem uma boa performance, vai demorar a carregar e isso vai aumentar a chance que o cliente desista de navegar pela sua página.
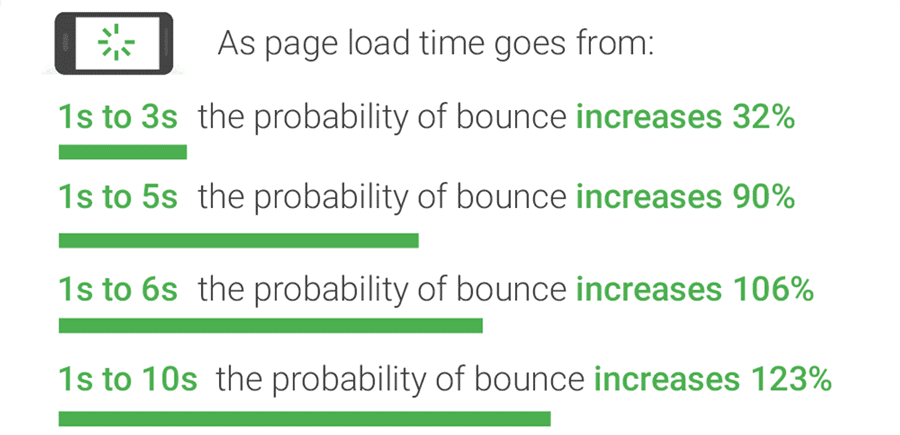
Esse gráfico mostra o quanto aumentam as chances de um usuário rejeitar a página de em diferentes tempos de carregamento quando comparado a uma página que leva 1 segundo para carregar.
A experiência de usuário é chave no rankeamento que o Google faz com as páginas. Para isso o conteúdo da sua página deve atender o que o usuário procura, e ser entregue de forma rápida. Então a performance também é um ponto crucial para o SEO da sua loja, tendo grande influência na indexação das páginas.
A um bom tempo páginas que tenham acessibilidade em dispositivos móveis, navegação segura, conexão https e sem popups invasivas são consideradas pelo Google como páginas que oferecem uma boa experiência. A novidade que será implantada a partir de maio de 2021, como é dito nesse artigo do Google, é a avaliação da experiência de páginas também de acordo com o que o Google chama de Core Web Vitals, que em uma tradução seriam os Sinais Vitais Centrais da Web.
Os Core Web Vitals são três métricas que o Google vai utilizar para medir se a página oferece uma boa experiência de usuário, com foco nos aspectos de carregamento, interatividade e estabilidade visual.
O que cada uma dessas métricas mede e o que é um bom resultado?
Largest Contentful Paint (LCP): Mede o desempenho de carregamento. Para fornecer uma boa experiência ao usuário, os sites devem se esforçar para que o LCP ocorra nos primeiros 2,5 segundos após o início do carregamento da página.
First Input Delay (FID): mede a interatividade de acordo com o atraso na primeira entrada. Para fornecer uma boa experiência de usuário, os sites devem se esforçar para ter um FID de menos de 100 milissegundos.
Cumulative Layout Shift (CLS): Mede a estabilidade visual. Para fornecer uma boa experiência do usuário, os sites devem se esforçar para ter uma pontuação CLS inferior a 0,1.
E como saber como está um site de acordo com essas métricas? Você pode descobrir isso auditando seu site com o Google Lighthouse. Como exemplo vou usar essa auditoria feita com nossa loja demo:
O LCP está em 2,4 segundos, abaixo dos 2,5 considerados como ideais pelo próprio Google aqui. O CLS está em 0,0003 bem abaixo dos 0,1 considerado como o ideal.
Não é possível obter o FID através do Lighthouse, pois é uma métrica que requer um usuário real interagindo com a página. Mas como indicado neste artigo, a métrica de Total Blocking Time se correlaciona bem com o FID em campo e também captura problemas que afetam a interatividade. E o TBT neste lighthouse está em 110 ms, um pouco acima dos 100 ms indicados como ideiais.
Fazemos no Storefront da E-Com Plus fazemos pensando em manter e melhorar a performance, mas a performance importante que você também tome os cuidados para utilizar nossa tecnologia da melhor forma possível.
Já auditou sua loja? Se não, sugiro fortemente que audite e veja e adote as melhorias indicadas para que tenha o melhor resultado possível.