Nem todo lugar vai sd e nem todo lugar vai cd. Acabei de inspecionar elemento aqui e vi que para esse nível que mudou recente, vai ser td, porque eles estão no terceiro nível de categoria. Segundo nível é sd
Matheus, funcionou! Muito obrigado.
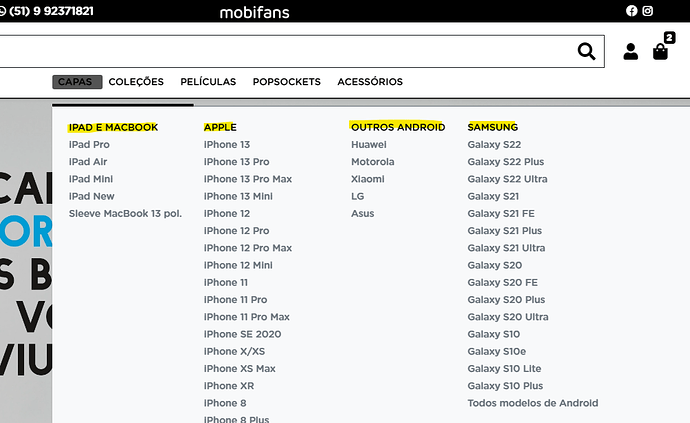
Estou precisando atualizar a ordem das categorias de segundo nível agora,
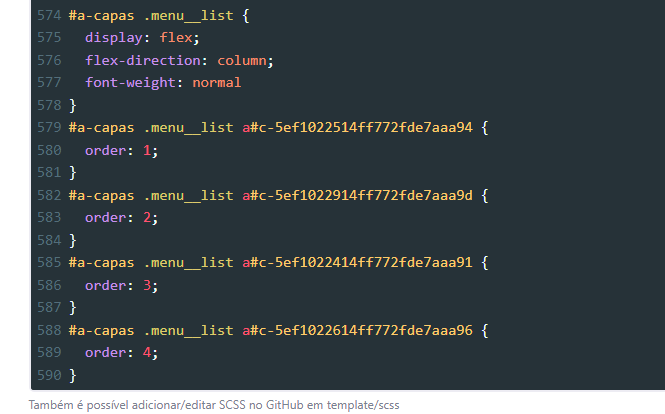
segui o padrão da customic:

mas não alterou lá. Algum código que seja diferente?
Esse código ai não é do segundo nível do menu aberto e sim do menu mobile
Qual código podemos utilizar para fazer esse ajuste?
Preciso do print de onde deseja alterar
No caso ai, você vai fazer da seguinte forma:
#s-capas div {
display: flex;
}
#s-capas div:nth-child(2) {
order: 1
}
#s-capas div:nth-child(1) {
order: 2
}
#s-capas div:nth-child(3) {
order: 3
}
#s-capas div:nth-child(4) {
order: 4
}
Basicamente você vai contar as colunas e colocar dentro do nth-child a coluna que você quer mudar de lugar.
Funcionou! Muito obrigado! ![]()
De nada!
Oi @Matheus , tudo bem?
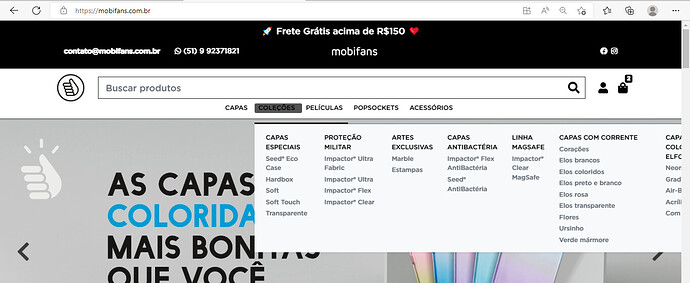
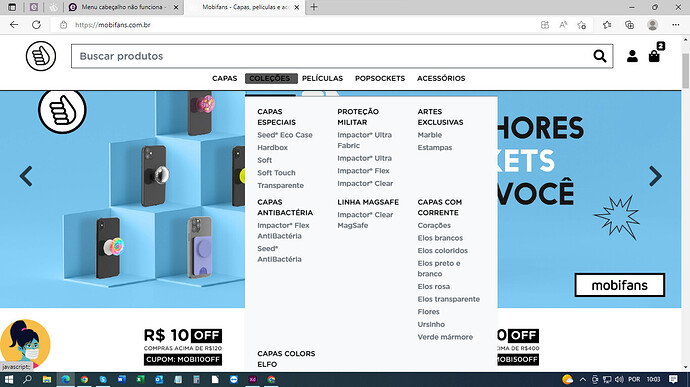
Nosso menu “Coleções” está cortando uma das categorias, você poderia nos dar uma ajuda nisso?
Valeu
Olá @mobifans Tudo bem?
Coloque o código abaixo no seu css para ajustar o menu ![]()
#s-colecoes {
grid-template-columns: repeat(auto-fit,minmax(50%,1fr)) !important;
}
Tem um código anterior que era pra colocar tudo na horizontal que havia solicitado. Esse código que está fazendo ficar dessa forma e não aplicando o da @Luiza
Bom dia pessoal! Tudo bem?
Certo! Removi o código e deixei apenas o ultimo que a @Luiza nos passou.
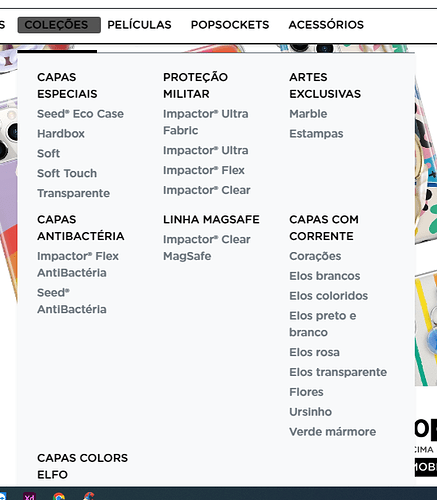
Estamos com o menu assim agora. Qual o próximo passo?
Já está ok, porque não está passando a lateral.
Está desconfigurado.
A categoria CAPAS COLORS ELFO está cortando e aparecendo apenas o titulo
@carlospereira consegue dar uma solução nisso? Deixando ela mais na horizontal. Acredito que se ela ficar na horizontal com tamanho inteiro da página começando pelo início da página a esquerda e se estendendo pela largura completa
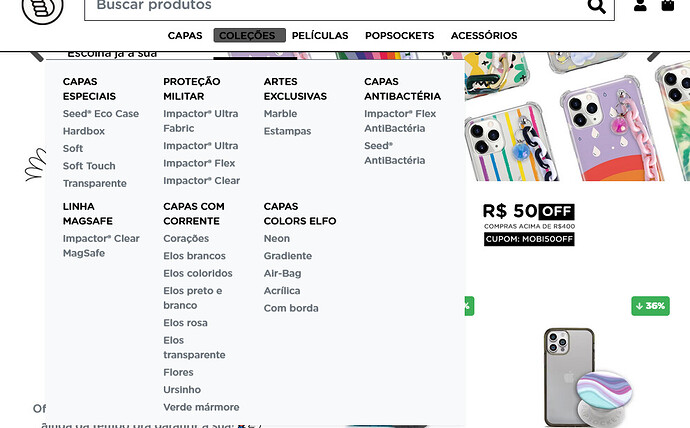
Opa, boa tarde @mobifans! Teste esse código e veja se serve para o que você quer. Deixei um print do resultado aí abaixo também ![]()
Ressaltando que precisei trazer os submenus para a esquerda pra não haver problemas de visualização dos acessórios.
.header__nav--full div .header__submenu {
margin-left: -240px;
grid-template-columns: repeat(auto-fit,minmax(20%,1fr));
}
.header__nav--full div .header__submenu::after {
left: 240px;
}