No tutorial acima, só tem 5 pré-cadastradas, pois já havia clicado no botão Add categorias principais que está na parte superior direita. Basta clicar que irá aparecer o campo de selecionar categorias. Já clicou nesse botão?
Tudo certo agora, obrigado.
Boa tarde @Matheus, mais uma dúvida dentro deste mesmo tópico, poderia demonstrar como organizar também as categorias filhas e netas pelo CMS?
Tipo tem como ordenar livremente, arrastando ou alocando de forma diferente?
As filhas não, somente as categorias do primeiro nível
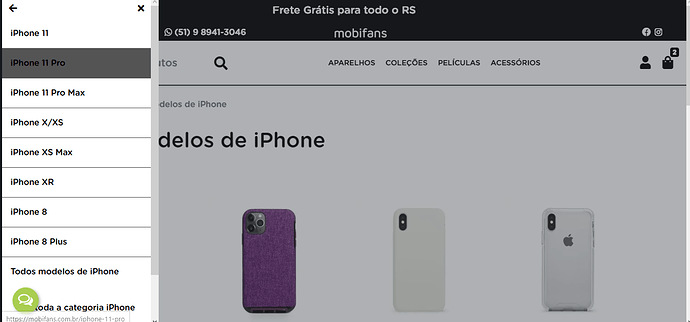
As de primeiro nível ok, no caso seria necessário que ficasse organizado o menu lateral da categoria neta igual ao que temos no mobifans.com.br, para que apresente desta forma, o que precisamos fazer?
Boa noite, essa ordem aí é por ordem de criação.
As de segundo nível em diante
Seria possível reorganizar elas dentro do cms, ou mesmo do painel administrativo através de importação via planilha no Drive?
O que sugere que seja mais prático para resolver?
Pensando na lógica de ordenação que tem ali no print comparando as lojas, tem como replicar o padrão da loja mobi na Customic tb?
A loja veio importada da e-com club, não chegamos a tratar diretamente com a criação um a um das categorias então não tivemos como pensar na ordem na hora de alocar as filhas e netas no meno, foram criadas todas uma única só vez na importação.
Oi @mobifans, tudo bem?
Me passe a ordem exata que precisa que vejo aqui se em código é possível.
Pelo CMS não tem essa opção…
Aguardo vc! 
Olá @thais Bom dia, tudo ótimo!
Pois então, estamos analisando essa questão das ordens das categorias, ficaria bacana uma opção destas para incluir no CMS futuramente, para todos os lojistas conseguirem reorganizar as categorias livremente, fica como sugestão para implementações futuras 
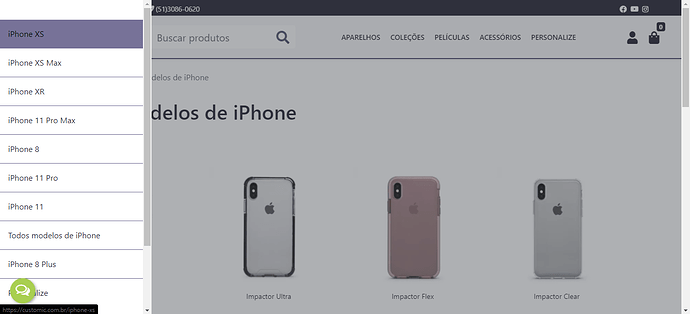
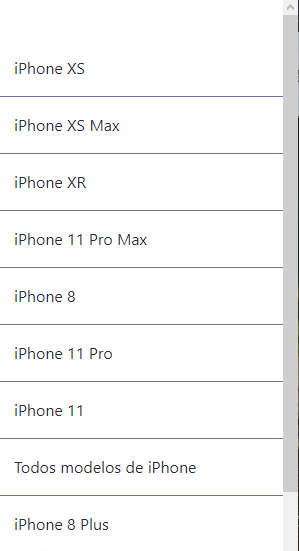
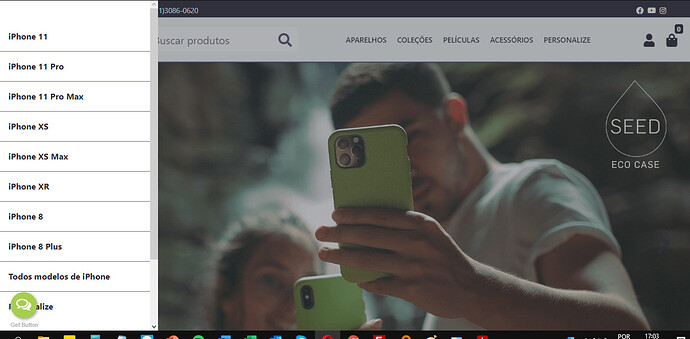
Precisamos alterar as ordens dos iphones no nível de categorias Neta alocadas em Aparelhos>iPhones, seguindo a lógica de modelos mais novos para mais antigos, ficaria dessa forma ali no menu lateral:
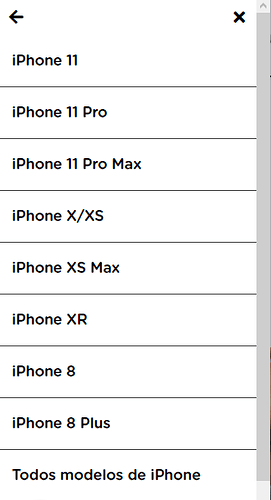
Bacana mesmo se ficasse igualzinho ao menu da direita, em negrito.

Aguardo vc!
Obrigado pelo suporte de todos, vocês são Show! 
Abs.
Via CSS é muito fácil, veja:
#a-iphone .menu__list {
display: flex;
flex-direction: column;
font-weight: bold
}
#a-iphone .menu__list a#c-5f1f3f4df023684cdbd4a1d5 {
order: 1;
}
#a-iphone .menu__list a#c-5f1f3f4cf023684cdbd4a1d2 {
order: 2;
}
#a-iphone .menu__list a#c-5f1f3f4af023684cdbd4a1ce {
order: 3
}
#a-iphone .menu__list a#c-5f1f3f42f023684cdbd4a1be {
order: 4
}
#a-iphone .menu__list a#c-5f1f3f43f023684cdbd4a1c0 {
order: 5
}
#a-iphone .menu__list a#c-5f1f3f49f023684cdbd4a1cc {
order: 6
}
#a-iphone .menu__list a#c-5f1f3f4bf023684cdbd4a1d0 {
order: 7
}
#a-iphone .menu__list a#c-5f1f3f5cf023684cdbd4a1f6 {
order: 8
}
#a-iphone .menu__list a#c-5f1f3f4ef023684cdbd4a1d7 {
order: 9
}
#a-iphone .menu__list a#personalize {
order: 10
}
No caso,
a-iphone
é a categoria superior e
5f1f3f4df023684cdbd4a1d5
é o ID da categoria da lista de categorias.
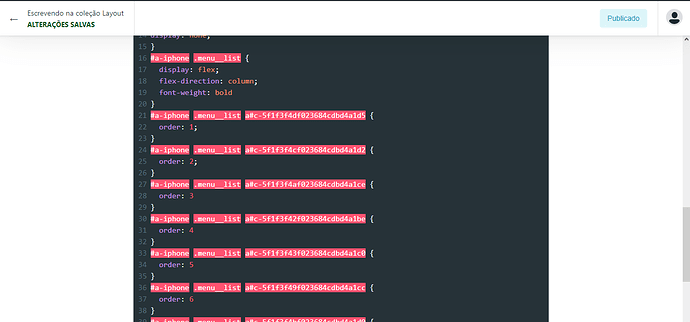
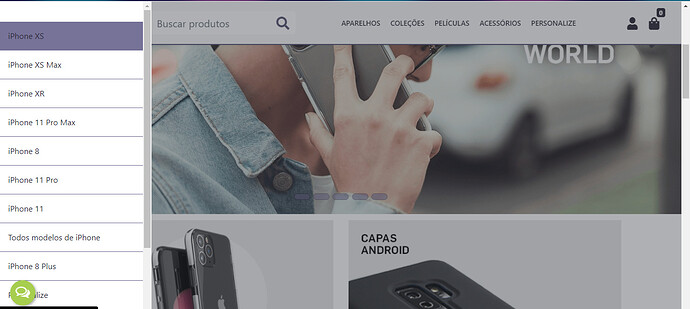
Oi @Matheus, usamos a solução via CSS , trocamos no mesmo dia que indicou como fazer, mas ainda não apresentou modificação no storefront da loja:
Seria alguma coisa que estamos deixando passar ao inserir o código no CCS customizado, ou mesmo o sistema não esta conseguindo ler o código inserido ali, impedindo de reproduzir as alterações que o código aplica lá na loja?
Abs!
Você que selecionou o código ficando nessa cor distinta, ou ele consta assim lá no editor?
Esta assim no editor CSS, simplesmente copiando e colando fica dessa forma. Tem que passar por outro tratamento antes de inserir lá no painel o código?
Quando fica assim, quer dizer um erro. Coloquei o código na raiz do site e funcionou
@Matheus Ficou Show! 
Nós vamos ter que usar esse novo recurso de código em menus diferentes, em outras categorias também, colocando em ordens diferentes os menus, tem como fazer sem tem que ir pela raiz do site?
O negrito tem como sair do texto, voltar pro normal da fonte?
Tem um erro no seu código que está no CMS, encontrei aqui, vou retirar da raiz e deixar apenas esse ai. O código acima do que você colocou não está com fechamento de chave