Oi, tudo bem?
Neste tutorial vamos explicar como você vai inserir código dentro da tag:
<head> </head>
Normalmente, insere-se no /head uma fonte do Google, que será o exemplo a seguir. Também é possível a inserção de scripts, nesse caso se for algo como
<script>....</script>
Sugerimos que insira async e defer para que sejam buscados posteriormente o carregamento do site, evitando que eles possam promover a demora ainda maior no carregamento das páginas. Colocando ambos, ficaria algo como:
<script async defer>....</script>
Visto todas explicações básicas, vamos para a configuração. Acesse seu CMS por link direto (dominio/admin), para aqueles que já sabem, ou pelo painel administrativo no link Acessar visual da loja destacado na imagem abaixo:
Ao clicar no link, coloque o email e senha informados durante a criação da loja.
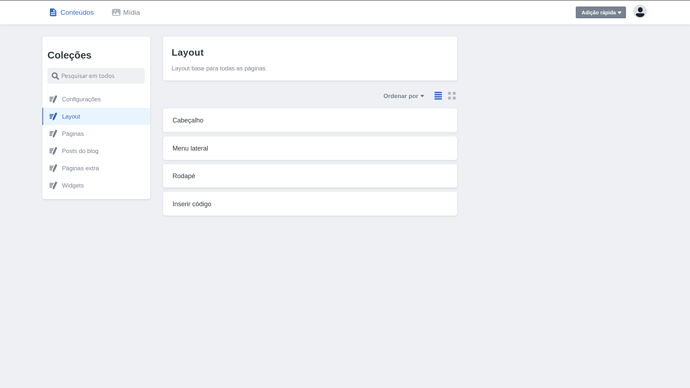
Clique na aba lateral Layout:
Em seguida vá em Inserir Código:
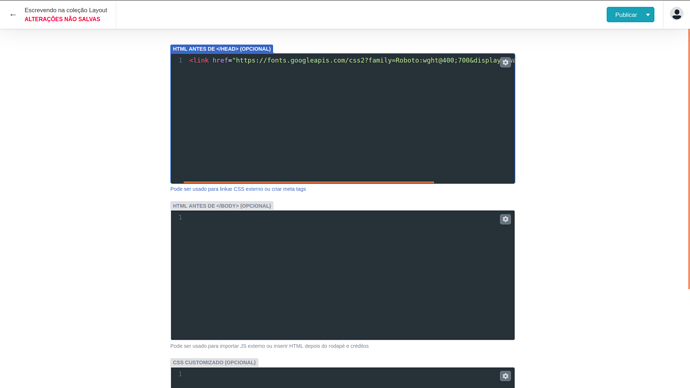
Coloque o código desejado, no exemplo é o código que importará a fonte Roboto do Google Fonts. Clique em publicar e aguarde alguns instantes. No caso da fonte será necessário inserir um código CSS também, no tópico Fonte utlizada na Loja - #8 por Carlos foi informado o que deve ser feito.