Instabilidades no e-commerce são muito custosas pro negócio, tanto pelas vendas perdidas quanto pelo stress gerado na equipe. Aqui levamos isso muito a sério. Nesse artigo vou mostrar como acompanhar o status dos nossos serviços e também explicar os pontos que fazem a E-Com Plus ser mais estável que as outras opções do mercado.
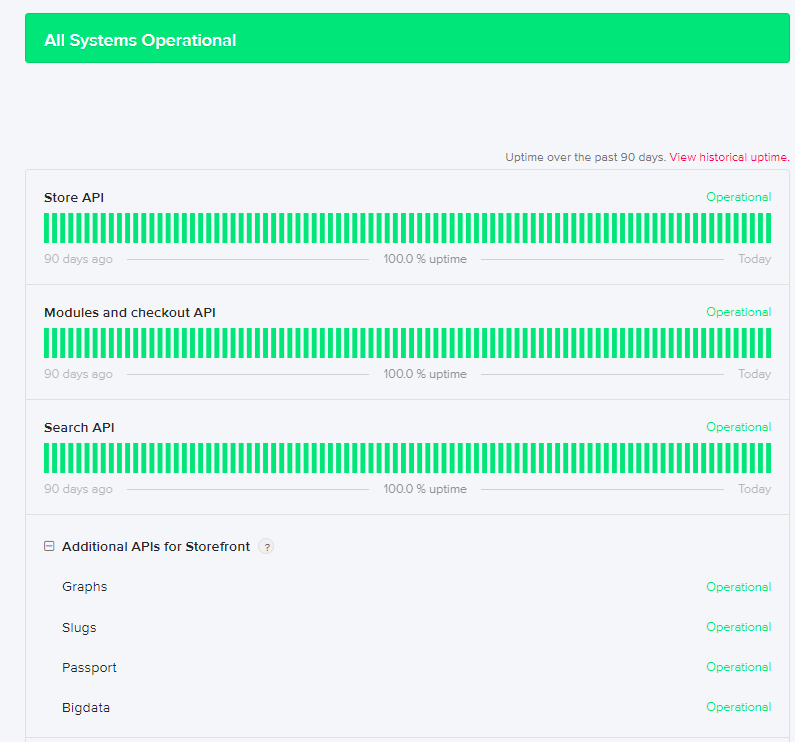
Em ecomplus.statuspage.io você pode acompanhar o status das apis da E-Com Plus e dos serviços de terceiros utilizados:
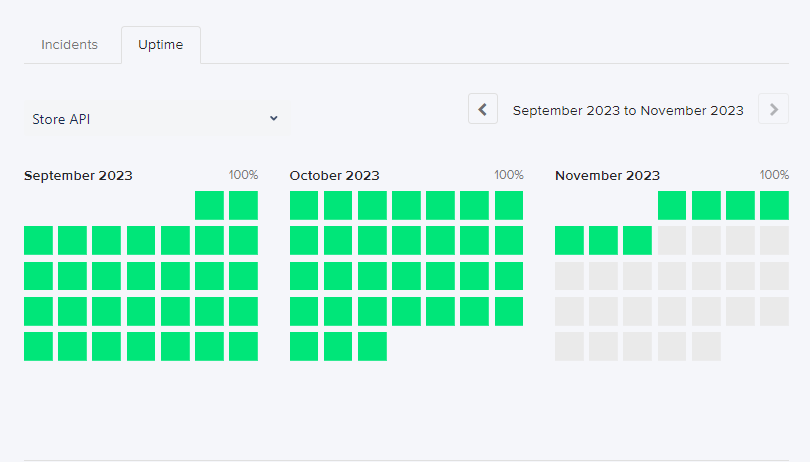
Clicando em “view historical uptime” você pode ver o histórico de uptime da plataforma em cada dia:
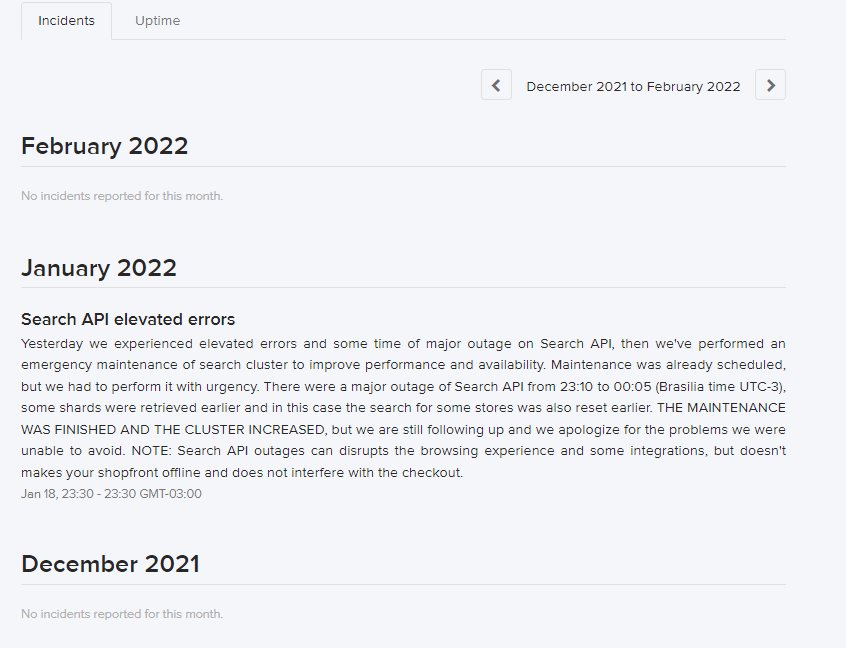
Clicando em “incidents”, pode ver o relatório do que ocorreu nas quedas, como no caso da última que foi em 18 de janeiro de 2022:
Nessa página de status você pode ver a resiliência da nossa infraestrutura e abaixo vou listar os 5 principais pontos que explicam o porquê dessa estabilidade.
Primeiro ponto, como falei no início deste artigo, levamos a sério e pensamos em estabilidade desde a concepção da plataforma. Não tomamos decisões de produto que possam comprometer a disponibilidade do todo.
O segundo ponto é por conta da infraestrutura baseada em micro-serviços. Como pode ver na página inicial não é apenas um status, mas sim uma lista. Cada status ali é um serviço que faz algo específico na plataforma e uma instabilidade em um desses não compromete a operação como um todo. Em plataformas monolíticas (onde não tem serviços separados, a plataforma toda é como um serviço só) é bem comum que instabilidades em partes periféricas do software acabem por derrubar toda a operação, e não apenas o ponto pelo qual é responsável.
O terceiro ponto é que temos deploys contínuos por meio de DevOps ágeis em uma infraestrutura de nuvem e ambiente local para testes de tudo. Com isso você não tem que se preparar de meses em meses para patches e atualizações massivas na plataforma que podem obrigar as lojas a ficarem fora do ar. Estamos sempre trabalhando em novidades para você vender mais e te entregamos essas novidades sem você nem perceber.
O quarto ponto é por conta dos deploys multi-tenant das frentes de loja. Isso significa que o storefront de cada loja é uma aplicação completamente isolada das demais. Então um possível pico de acessos simultâneos em uma loja não faria com que as demais lojas da plataforma tenham instabilidades. No entanto, esse não é um gargalo na E-Com Plus por conta do quinto e último ponto.
O quinto ponto é utilizar uma arquitetura serverless, não tendo o principal gargalo em lojas virtuais que é o famoso pico de acessos simultâneos.
Esse gargalo acontece quando uma loja faz uma campanha que gera um grande volume de acessos em um curto período de tempo, é comum quando um influenciador com muitos seguidores em redes sociais divulgam a loja ou então quando várias lojas estão com grande volume de acessos em datas como a Black Friday. O volume de informações que devem ser entregues pelos servidores é maior do que o que eles conseguem processar, o que causa lentidão nos usuários e muitos nem conseguem carregar as páginas. Cair dessa forma é o pior cenário possível pois a loja deixa de funcionar em um momento que teria um grande volume de pedidos.
Na E-Com Plus isso não acontece por que as páginas das lojas são pré-compiladas a cada alteração de visual feita e distribuídas por CDNs como arquivos estáticos. Quando um cliente acessa uma página, seu navegador não está requisitando o servidor da plataforma, pois está acessando a página que está disponível no CDN. Então pode vir o volume que for, sua loja ficará de pé.
Pode ocorrer uma instabilidade no CDN do cloudflare? Sim, mas nesse caso 90% da internet também estará fora do ar, e seria pouco provável que algum usuário chegue até sua loja seja por motores de busca, redes sociais ou até mesmo emails.
As páginas estarem disponíveis em CDNs também é um ponto muito importante para melhorar a performance do seu site, pois não há first byte mais rápido que isso. Essa melhora em performance aprimora a experiência que o usuário tem em sua página, aumentando a taxa de conversão e melhora como as ferramentas de tráfego veem seu site, então indexando melhor as páginas para tráfego orgânico e abaixando o custo por clique em ferramentas de tráfego pago.
Ser serverless tem alguma desvantagem? Tem uma, que é o tempo para ver as atualizações de visual no site. Quando você muda um banner na página inicial por exemplo, será gatilhada uma atualização no site e a alteração será vista no site após alguns minutos, quando essa atualização for concluída. Esse tempo é proporcional a quantidade de páginas que sua loja tem, e dificilmente levará mais que 5 minutos para que fique pronto.
Isso é uma desvantagem apenas no momento de setup do visual da loja para usuários que farão as configurações através do CMS. Como o objetivo final de um e-commerce é vender, os benefícios que ser server-less traz para vendas, no nosso entendimento superam com grande folga esse atrito inicial. Também fizemos com que o CMS seja “what you see is what you get” com um preview de como a página ficará após a atualização.
Caso seja um usuário um pouco mais técnico você pode estar questionando: “Como um e-commerce que tem elementos dinâmicos como preço de produtos e disponibilidade pode ser compilado e entregue como um arquivo estático? O que acontece se um cliente acessar um produto que quando a página foi compilada estava sem estoque e agora tem, ou que estava com estoque no momento da compilação e agora não tenho mais?”.
Após o cliente receber a página do CND, um JavaScript em seu navegador vai consultar nossas APIs para conferir se o produto tem estoque e se ainda está com o mesmo preço de quando a página foi compilada e hidratar a página com essas informações. Isso tudo acontece dentro de poucos milissegundos após o carregamento da página e além de ser imperceptível para o cliente, não tem impacto em performance mesmo em índices como o CLS que mede a estabilidade visual.
Tem muito mais coisas também, que depois @leonardo acrescente aqui com mais propriedade. O que achou? Alguma dúvida? Manda aí!